| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 리액트 tailwindcss
- PHP
- react typescript
- 리액트 tailwind css
- mysql fix install
- mysql 재설치 명령어
- javascript
- mysql
- react 기초
- 리액트 문법
- next.js tailwind css
- react tailwind css
- mysql error
- mysql 재설치
- 리액트
- Docker ubuntu
- react
- mysql purge
- react tailwindcss
- mysql broken install
- 안드로이드
- Python
- Android
- mysql uninstall
- mysql 삭제
- 리눅스
- 도커
- next.js css framework
- Docker
- next.js tailwindcss
- Today
- Total
Developer_hong
2. Next.js + Tailwind CSS 본문
Next.js FrameWork Tailwind CSS Install
https://tailwindcss.com/docs/guides/nextjs
Install Tailwind CSS with Next.js - Tailwind CSS
Setting up Tailwind CSS in a Next.js v10+ project.
tailwindcss.com
npm을 사용하여 Tailwind CSS 설치
npm install -D tailwindcss postcss autoprefixernext.js에서 tailwindcss 사용을 위해 필요한 postcss, autoprefixer 패키지를 같이 설치한다
* 만약 postcss, autoprefixer를 삭제하고 싶다면 아래 명령어를 사용하면 된다
$ npm uninstall -D postcss
$ npm uninstall -D autoprefixer
Tailwind CSS config 파일 생성
npx tailwindcss init -ptailwind.config.js, postcss.config.js가 생성된다
Tailwind CSS config 파일 수정
tailwind.config.js의 content를 아래 내용으로 수정
-> pages, components의 파일들에 tailwind css를 적용한다는 의미
/** @type {import('tailwindcss').Config} */
module.exports = {
mode: "jit",
content: [
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}"
],
darkmode: "class",
theme: {
extend: {}
},
plugins: []
};
postcss.config.js 파일을 아래 내용으로 수정
module.exports = {
plugins: {
tailwindcss: { config: "./tailwind.config.js" },
autoprefixer: {}
}
};
styles/globals.css 파일을 아래 내용으로 수정
+ styles 폴더에 Home.module.css 파일이 있다면 삭제
+ pages/index.css 코드에서 import styles from "../styles/Home.module.css"; 삭제
@tailwind base;
@tailwind components;
@tailwind utilities;
Tailwind CSS 잘 적용되는지 테스트
<h1 className="text-3xl font-bold underline">
Hello world!
</h1>
Tailwind CSS 활용
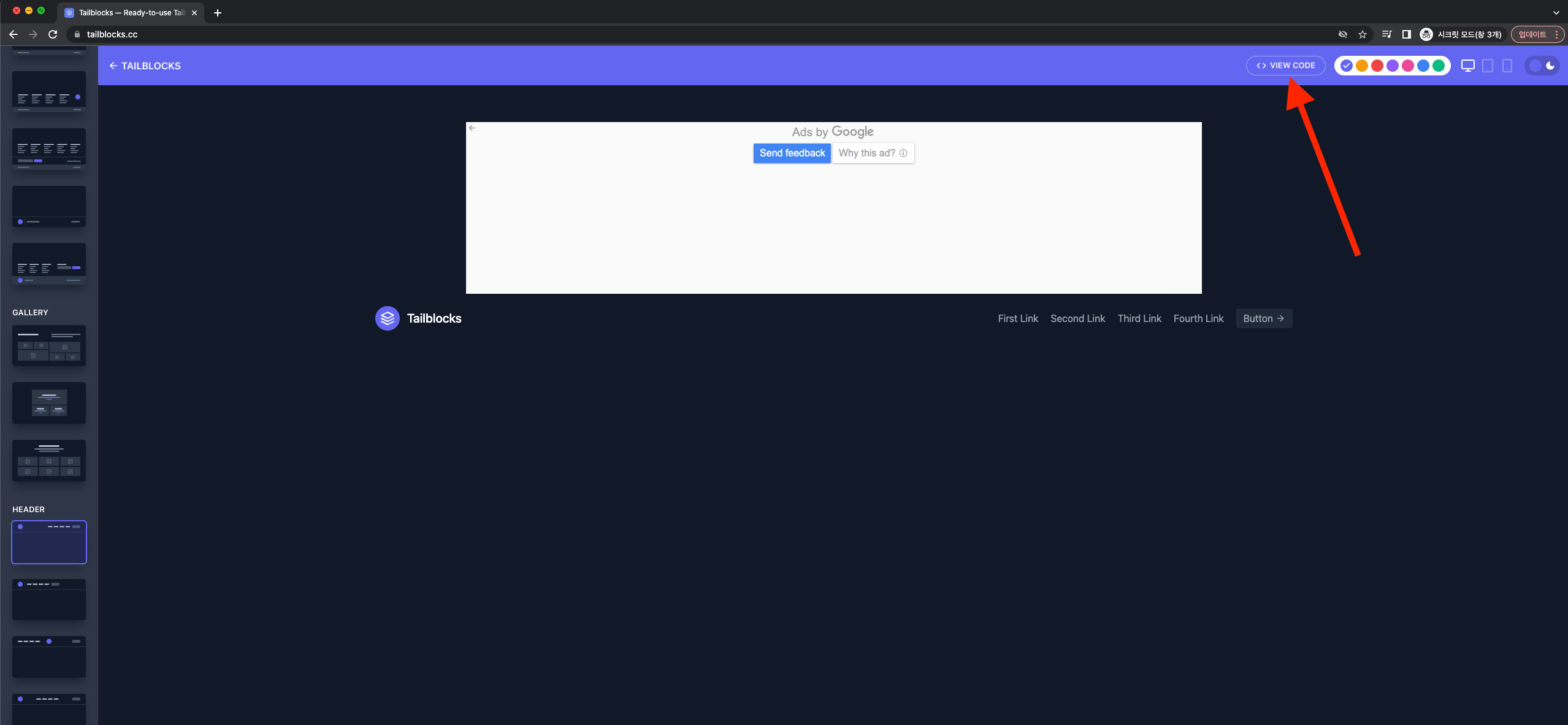
Tailblocks — Ready-to-use Tailwind CSS blocks
tailblocks.cc
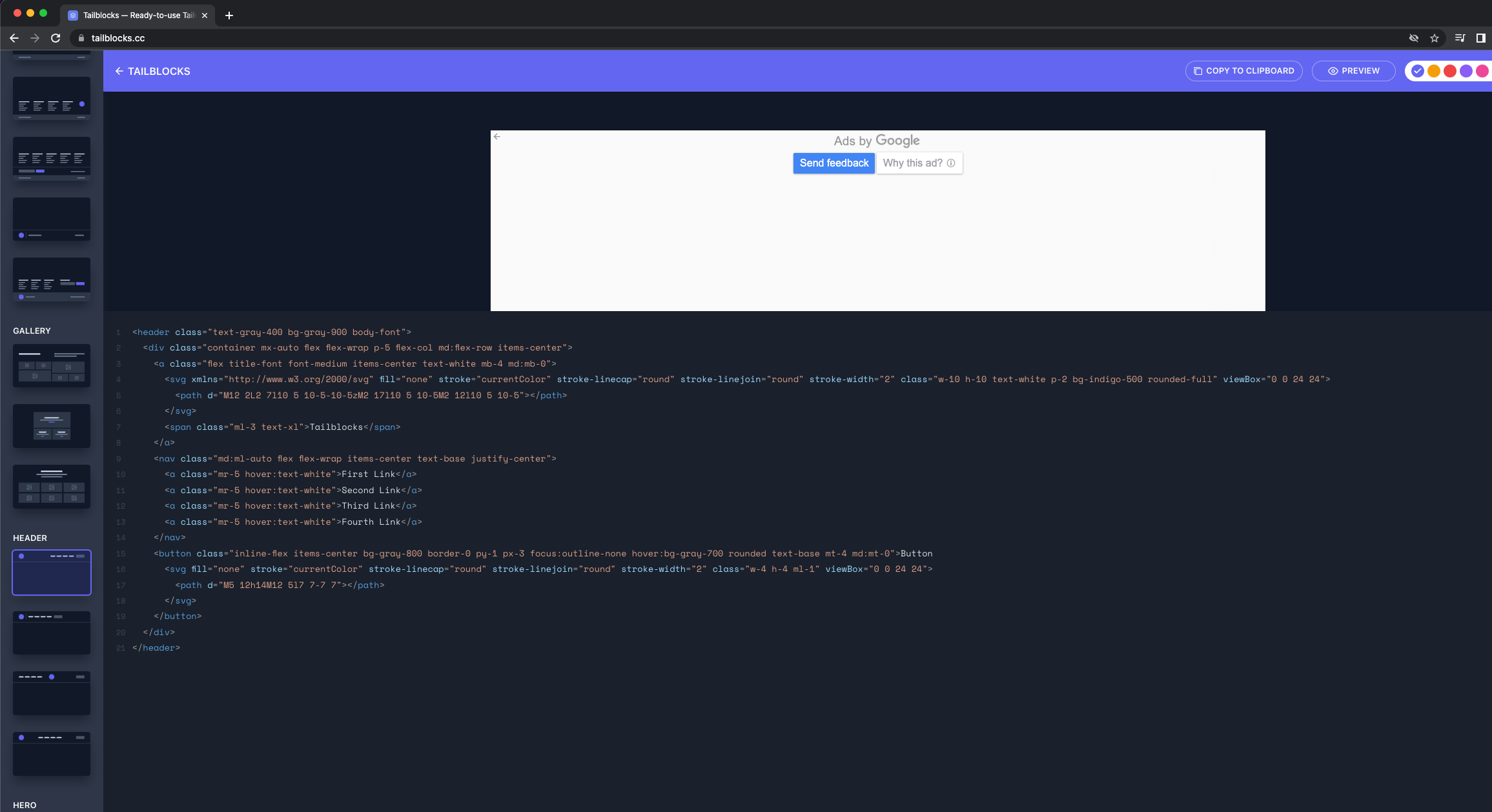
오른쪽 상단의 VIEW CODE 를 사용하여 부트스트랩처럼 컴포넌트에 사용할 수 있다


//참고 : VSCODE에서 ⇧(shift) + ⌘(command) + L 사용하여 다중선택 가능
//참고 : ESLint, Prettier을 사용하면 알아서 바꿔준다 WOW!!! 이래서 쓰는거구나!
해당 코드를 react에 맞게 수정하여 사용 가능하다
ex) 코드 중에 class를 className으로 변경해야함
변경 전
<header class="text-gray-400 bg-gray-900 body-font">
<div class="container mx-auto flex flex-wrap p-5 flex-col md:flex-row items-center">
<a class="flex title-font font-medium items-center text-white mb-4 md:mb-0">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" class="w-10 h-10 text-white p-2 bg-indigo-500 rounded-full" viewBox="0 0 24 24">
<path d="M12 2L2 7l10 5 10-5-10-5zM2 17l10 5 10-5M2 12l10 5 10-5"></path>
</svg>
<span class="ml-3 text-xl">Tailblocks</span>
</a>
<nav class="md:ml-auto flex flex-wrap items-center text-base justify-center">
<a class="mr-5 hover:text-white">First Link</a>
<a class="mr-5 hover:text-white">Second Link</a>
<a class="mr-5 hover:text-white">Third Link</a>
<a class="mr-5 hover:text-white">Fourth Link</a>
</nav>
<button class="inline-flex items-center bg-gray-800 border-0 py-1 px-3 focus:outline-none hover:bg-gray-700 rounded text-base mt-4 md:mt-0">Button
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" class="w-4 h-4 ml-1" viewBox="0 0 24 24">
<path d="M5 12h14M12 5l7 7-7 7"></path>
</svg>
</button>
</div>
</header>
변경 후
export default function Header() {
return (
<>
<header className="text-gray-400 bg-gray-900 body-font">
<div className="container mx-auto flex flex-wrap p-5 flex-col md:flex-row items-center">
<a className="flex title-font font-medium items-center text-white mb-4 md:mb-0">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
stroke="currentColor"
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth="2"
className="w-10 h-10 text-white p-2 bg-indigo-500 rounded-full"
viewBox="0 0 24 24"
>
<path d="M12 2L2 7l10 5 10-5-10-5zM2 17l10 5 10-5M2 12l10 5 10-5" />
</svg>
<span className="ml-3 text-xl">Tailblocks</span>
</a>
<nav className="md:ml-auto flex flex-wrap items-center text-base justify-center">
<a className="mr-5 hover:text-white">First Link</a>
<a className="mr-5 hover:text-white">Second Link</a>
<a className="mr-5 hover:text-white">Third Link</a>
<a className="mr-5 hover:text-white">Fourth Link</a>
</nav>
<button className="inline-flex items-center bg-gray-800 border-0 py-1 px-3 focus:outline-none hover:bg-gray-700 rounded text-base mt-4 md:mt-0">
Button
<svg
fill="none"
stroke="currentColor"
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth="2"
className="w-4 h-4 ml-1"
viewBox="0 0 24 24"
>
<path d="M5 12h14M12 5l7 7-7 7" />
</svg>
</button>
</div>
</header>
</>
);
}'개인 프로잭트 > Next.js' 카테고리의 다른 글
| 1. Next.js 프로잭트 생성 + ESLint + Prettier (1) | 2022.12.05 |
|---|

