| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- mysql error
- react typescript
- Docker ubuntu
- next.js tailwindcss
- next.js tailwind css
- react tailwind css
- 리눅스
- react tailwindcss
- 리액트 문법
- Python
- javascript
- mysql purge
- Docker
- PHP
- mysql fix install
- Android
- mysql
- 리액트 tailwindcss
- react
- react 기초
- mysql broken install
- 안드로이드
- 도커
- mysql 재설치 명령어
- mysql uninstall
- 리액트 tailwind css
- next.js css framework
- mysql 삭제
- 리액트
- mysql 재설치
- Today
- Total
Developer_hong
1. Next.js 프로잭트 생성 + ESLint + Prettier 본문
React 프로젝트를 만들 때 FrameWork를 이용하지 않으면 설정할 사항들과 import 해야할 일들이 많음
예를 들어서 페이지 이동 Router 설정, CSR, SSR 등등
대부분 프레임워크를 사용하여 React를 사용한다 - ( Gatsby.JS, Next.js )
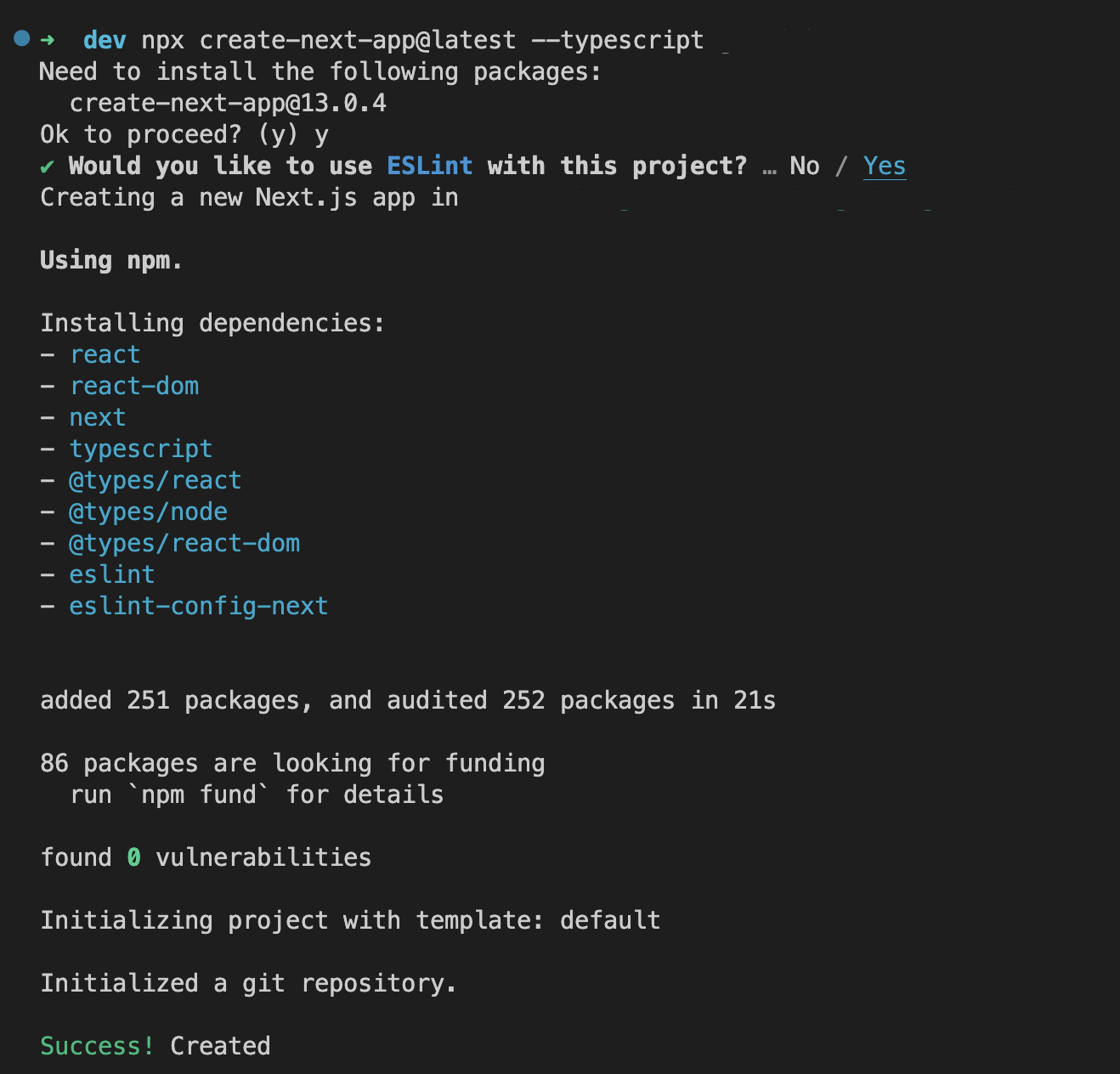
next js + typescript 프로잭트 생성
npx create-next-app@latest --typescript --eslint {PROJECT_NAME}

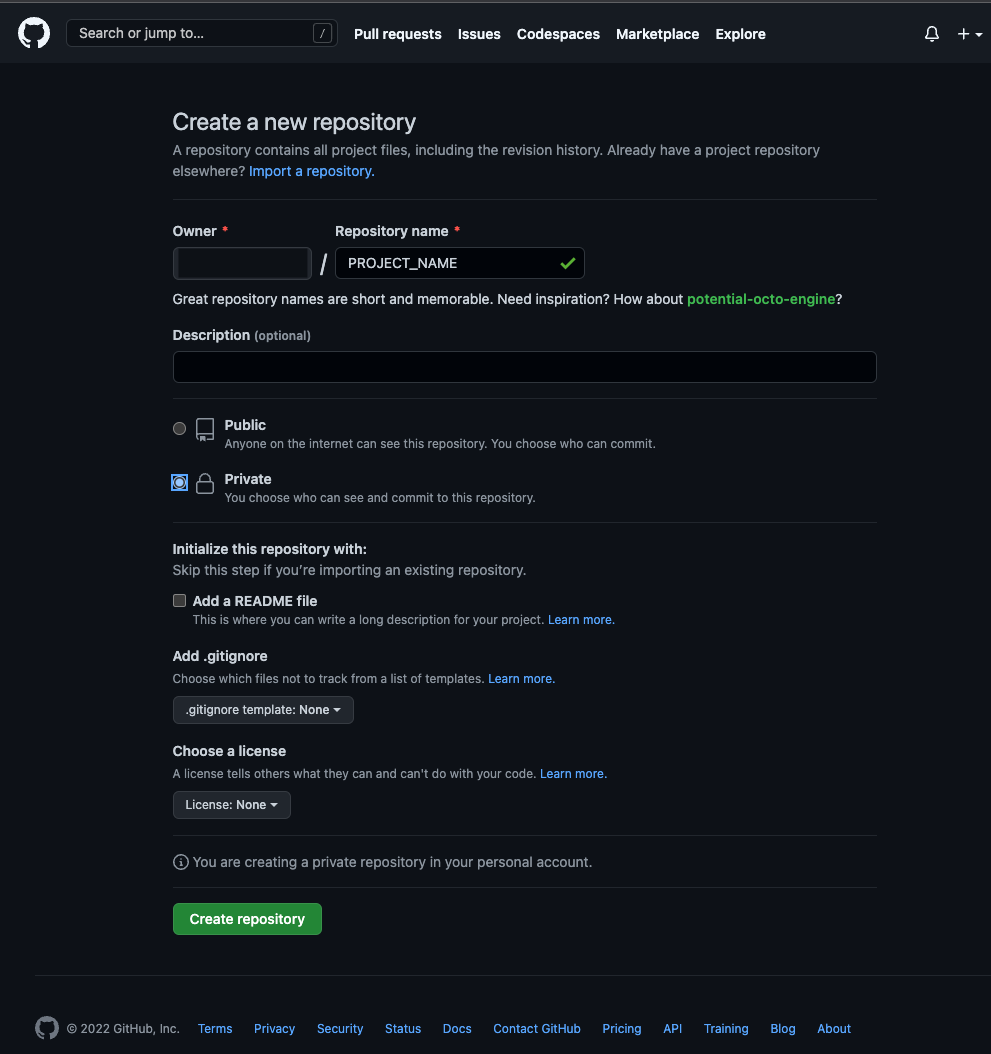
Github repository 생성

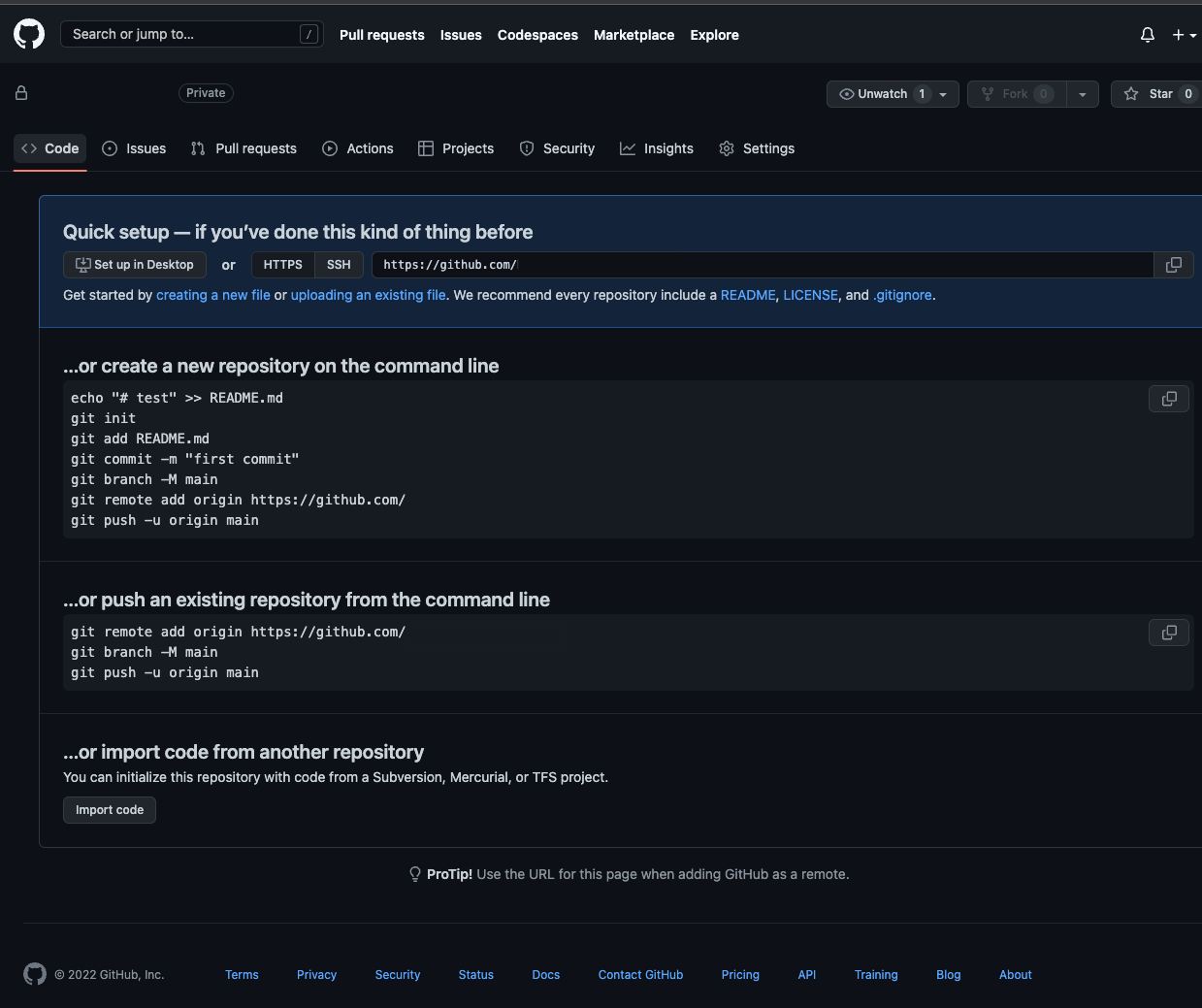
VScode에서 프로잭트 디렉토리에서 터미널 실행하여
Github에서 안내되는 명령어 입력

$ git init
-> /Users/{PROJECT_NAME}/.git/ 안의 기존 깃 저장소를 다시 초기화했습니다
$ git commit -m "first commit"
-> 현재 브랜치 main
-> 커밋할 사항 없음, 작업 폴더 깨끗함
$ git branch -M main
$ git remote add origin https://github.com/developer_hong/{PROJECT_NAME}.git
$ git push -u origin main
-> 오브젝트 나열하는 중: 20, 완료.
-> 오브젝트 개수 세는 중: 100% (20/20), 완료.
-> Delta compression using up to 6 threads
-> 오브젝트 압축하는 중: 100% (18/18), 완료.
-> 오브젝트 쓰는 중: 100% (20/20), 69.08 KiB | 7.67 MiB/s, 완료.
-> Total 20 (delta 0), reused 0 (delta 0), pack-reused 0
To https://github.com/developer_hong/{PROJECT_NAME}.git
* [new branch] main -> main
'main' 브랜치가 리모트의 'main' 브랜치를 ('origin'에서) 따라가도록 설정되었습니다.
[ ESLint, Prettier 세팅 ]
> ES = Ecma Script = Ecma에서 만든 Script
> Lint = 에러 코드에 표시를 달아놓는 것
> Prettier = 정해둔 규칙에 따라서 자동으로 코드 정렬, 코드 스타일을 통일할 수 있다 (협업)
1. 프로잭트에 TypeScript 기반의 ESLint 다운로드
npm install -D eslint @typescript-eslint/eslint-plugin @typescript-eslint/parser
2. airbnb에서 사용하는 config (설정 파일) eslint-config-airbnb 설치
npm install -D eslint-config-airbnb
3. eslint-config-airbnb를 사용하기 위한 dependencie 정보
npm info "eslint-config-airbnb@latest" peerDependencies-> 터미널에 해당 명령어를 입력하면 설치에 필요한 패키지들이 출력된다
{
eslint: '^7.32.0 || ^8.2.0',
'eslint-plugin-import': '^2.25.3',
'eslint-plugin-jsx-a11y': '^6.5.1',
'eslint-plugin-react': '^7.28.0',
'eslint-plugin-react-hooks': '^4.3.0'
}
4. 출력된 모든 peerDependencies를 설치
# yarn 설치가 필요한 경우
sudo npm install --global yarn
# yarn
yarn add -D eslint eslint-config-airbnb eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-react eslint-plugin-react-hooks
# npm
npm install -D eslint eslint-config-airbnb eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-react eslint-plugin-react-hookseslint-plugin-import : ES6 의 import/export syntax 체크하고, 파일 경로 또는 import 하는 대상의 이름을 체크해주는 플러그인
eslint-plugin-jsx-a11y : React Eelement의 접근성에 관련된 사항을 체크해 주는 플러그인
예를 들어 react의 element에 interative 하지 않는 클릭 이벤트 핸들러가 있는지 체크
eslint-plugin-react : React 규칙을 추가해 주는 플러그인
eslint-plugin-import : React hooks 규칙을 추가해 주는 플러그인
5. typescript를 적용을 위해서 패키지 다운로드
# yarn
yarn add -D typescript eslint-config-airbnb-typescript @typescript-eslint/eslint-plugin @typescript-eslint/parser
# npm
npm install -D typescript eslint-config-airbnb-typescript @typescript-eslint/eslint-plugin @typescript-eslint/parser
6. ESLint와 Prettier 함께 사용할 수 있도록 해당 설정 파일, 플러그인 다운로드
# yarn
yarn add -D prettier eslint-config-prettier eslint-plugin-prettier
# npm
npm install -D prettier eslint-config-prettier eslint-plugin-prettiereslint-config-prettier : ESLint의 formatting 관련 설정 중 Prettier와 충돌하는 부분을 비활성화
Prettier에서 문법 관련된 ESlint 규칙을 사용하지 않게 되기 때문에 ESLint는 자바스크립트 문법을 맡고
코드 스타일 정리는 Prettier에서 맡는다
eslint-plugin-prettier : 원하는 형식의 formatting 을 설정
7. ESLint 설정
아래 내용으로 root 폴더에 .eslintrc.json 파일 생성
{
"env": {
"browser": true,
"es6": true,
"node": true
},
"parser": "@typescript-eslint/parser",
"plugins": ["react", "react-hooks", "prettier", "@typescript-eslint"],
"extends": [
"plugin:@typescript-eslint/recommended",
"airbnb",
"airbnb/hooks",
"airbnb-typescript",
"prettier",
"plugin:prettier/recommended",
"plugin:react/recommended"
],
"parserOptions": { "project": "./tsconfig.json" },
"rules": {
"react/react-in-jsx-scope" : "off",
"react/jsx-props-no-spreading" : ["warn"],
"no-unused-vars" : "off",
"@typescript-eslint/no-unused-vars" : ["warn"],
"prettier/prettier": ["error", { "singleQuote": false }],
"react/jsx-no-useless-fragment": "off" // 불필요한 fragment 금지
}
}
"env" : 활성화하고 싶은 환경을 설정하는 영역
"parser" : parser 를 설정해 줍니다. (default parser 는 Espree)
일반적으로Espree, Babel-ESLint, @typescript-eslint/parser 사용
"extends" : Prettier를 선언해야 사용할 수 있으며 Airbnb 설정을 사용할 것이니 Airbnb 추가
"rules" : 필요한 설정은 1으로 활성화, 필요없는 설정은 0으로 비활성화 설정
ex) no-nested-ternary 는 중첩 삼항연산자 관련 설정
8. Prettier 설정
아래 내용으로 root 폴더에 .prettierrc 파일 생성
{
"singleQuote": true,
"parser": "typescript",
"semi": true,
"useTabs": false,
"tabWidth": 2,
"printWidth": 80,
"trailingComma": "none"
}singleQuote : 문자열 사용할 때에는 "를 사용 (홑따옴표 아닌 곁따옴표)
semi : 코드는 ; (semi-colon)으로 끝나도록 함
useTabs : tab 대신에 스페이스를 사용
tabWidth : 들여쓰기 크기 (space 2칸)
trailingComma : 객체 또는 배열에서 원소 혹은 key-value의 맨 마지막 요소에도 쉼표 붙이기
printWidth : 한 줄이 80이 넘지 않도록 함
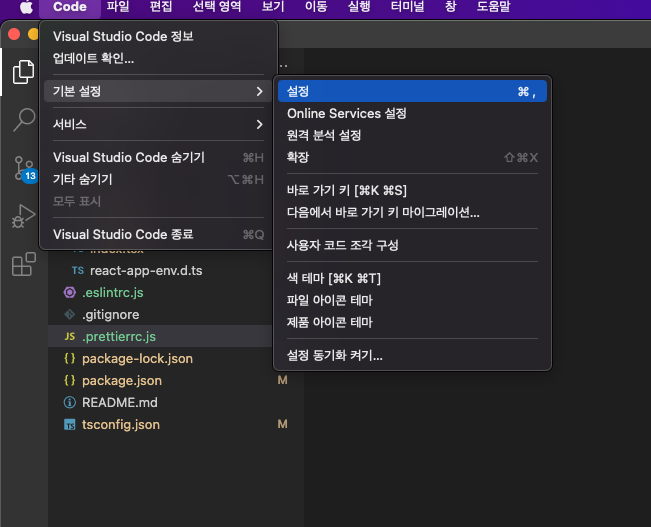
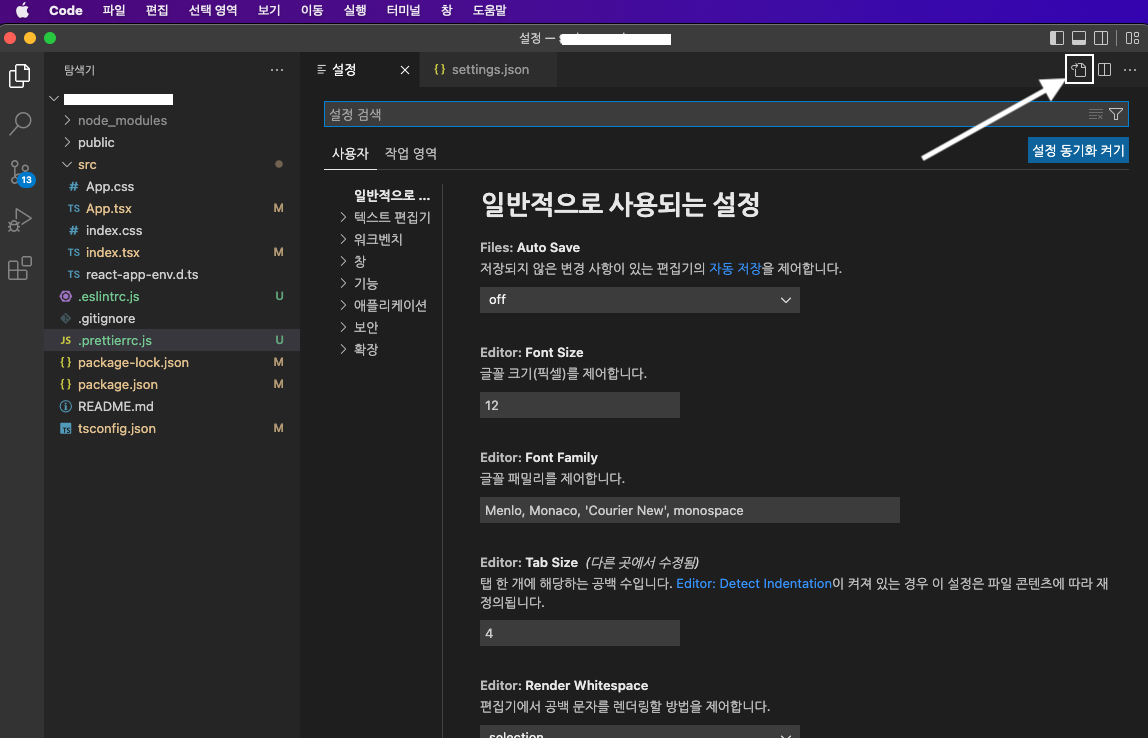
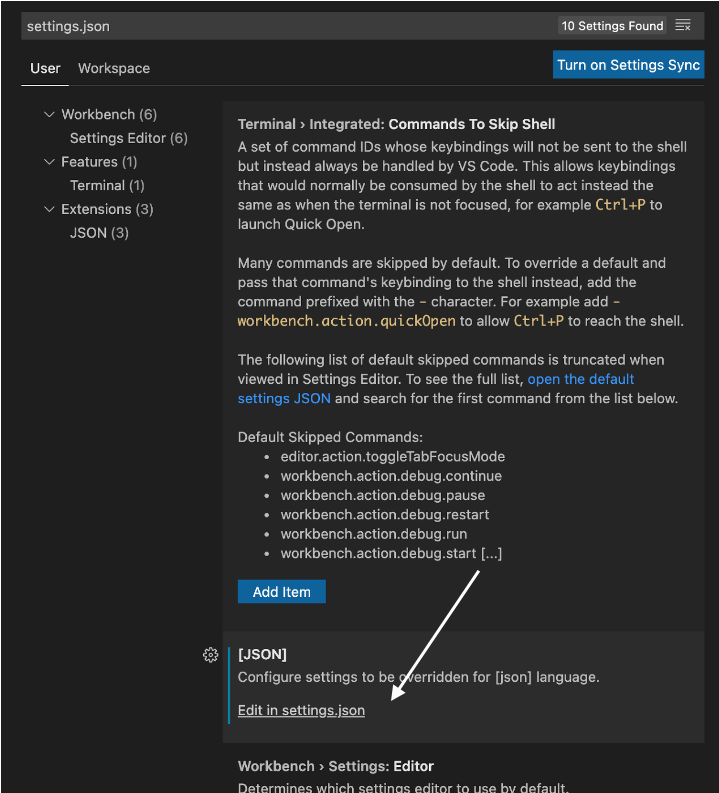
9. setting.json 수정


또는
setting.json 검색하여 "Edit in settings.json" 버튼을 눌러서 수정 가능

10. setting.json에 내용 추가하여 자동으로 실행되도록 함
"editor.codeActionsOnSave": { "source.fixAll.eslint": true },
"eslint.alwaysShowStatus": true,
"files.autoSave": "onFocusChange"# setting.json
{
"workbench.colorTheme": "Default Dark+",
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"git.confirmSync": false,
"window.zoomLevel": 1,
"editor.codeActionsOnSave": { "source.fixAll.eslint": true },
"eslint.alwaysShowStatus": true,
"files.autoSave": "onFocusChange"
}
11. 실행 & 검사
npm run lint 명령어를 통해서 lint 실행
npm run prettier 명령어를 통해서 prettier 실행
'개인 프로잭트 > Next.js' 카테고리의 다른 글
| 2. Next.js + Tailwind CSS (0) | 2022.12.07 |
|---|

